How To Save As Animated Gif In Photoshop Cs6
Creating an animation isn't equally complicated as it sounds, and the technique comes in handy when you lot're making web ads, where space is at a premium. In this column, y'all'll learn to utilise Photoshop to make an animated GIF that cycles through several images—including ones with text—to create a slideshow that plays automatically on the web.
Design the blitheness
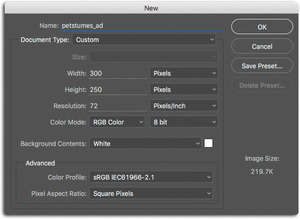
Burn upwardly Photoshop (CS6 Extended or whatever version of CC) and choose File > New. In the resulting dialog box, enter the animation width and meridian (say, 300×250 pixels). Enter 72 for resolution, set the Colour Style bill of fare to RGB, and choose sRGB from the Color Contour carte.

sRGB is the standard color infinite for the Internet, then designing in that space avoids color shifting when yous relieve the file.
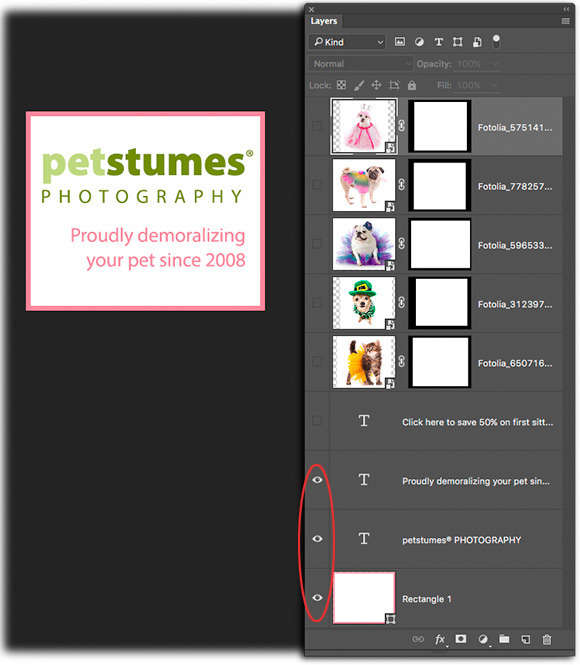
Next, create the content using layers. To add images to the certificate, choose File > Place Embedded (File > Place in earlier versions). Photoshop surrounds the image with resizing handles; Shift-drag whatsoever corner handle to resize the image and then press Return. Repeat for each epitome. Be sure to include a layer for branding (say, your logo) and a "call to activity" layer (say, "click here to get 50% off your showtime sitting"). The latter gives your audience an action to do, and lets yous gauge the ad's success rate. Once your content is complete, turn off the layer visibility icons (circled) for everything except what you want visible on the first frame.

This Layers panel shows all the animation content. Equally you tin can see, but the layers for the starting time frame are visible.
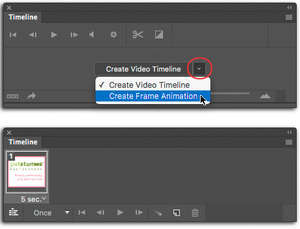
Now choose Window > Timeline. In the resulting panel, click the down-pointing icon to the right of the Create Video Timeline button and choose Create Frame Blitheness. Click the Create Frame Animation push that appears and Photoshop creates one frame representing what's currently visible in the Layers panel. Each frame serves equally a placeholder for the content y'all want to testify onscreen, which yous command using layer visibility.

Here's what the Timeline panel looks similar when y'all showtime open it (top) and hither's what it looks similar after clicking the "Create Frame Animation" push button.
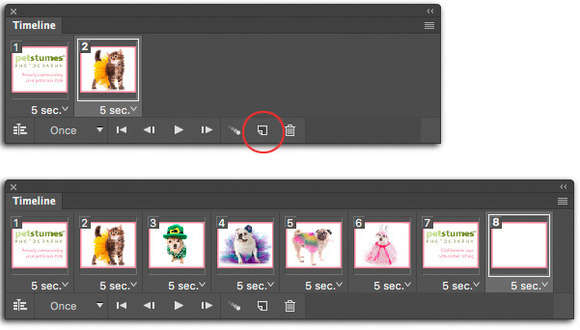
To add a new frame, click the "Duplicate selected frames" button (circled). Since frame content is determined past layer visibility, the new frame is identical to the get-go one. In the Layers console, apply the visibility icons to brandish simply the layer(s) containing the content for the 2d frame in your blitheness. Continue adding frames and adjusting layer visibility until y'all've completed the animation. Here the phone call to action frame appears subsequently the final costume photo, followed by a "blank" frame containing only the background.

After clicking the duplicate push button (circled), use layer visibility to display the content you want to announced in the 2d frame (top). Calculation a blank frame betwixt 2 text frames (the get-go and last) helps keep text readable one time the animation loops during playback (lesser).
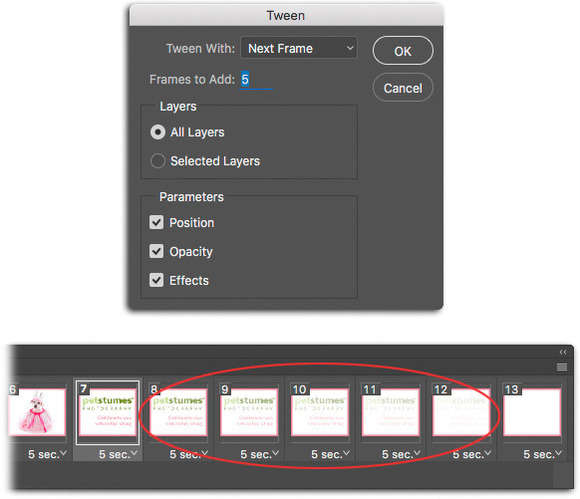
You can also add a fade transition betwixt frames, which is called tweening. To do it, actuate the frame you want to fade into the next one (say, the "phone call to action" frame) and click the Tween button (it looks like a diagonal row of squares and it'southward at left of the duplicate button). In the resulting dialog box, tell Photoshop which frame to tween the active i with (Next Frame was used hither) and enter how many frames of fading you want in the Frames to Add together field. Click OK and Photoshop adds the new frames (circled).

The more frames you add together, the bigger the file size, so tween with caution!
Customize the playback
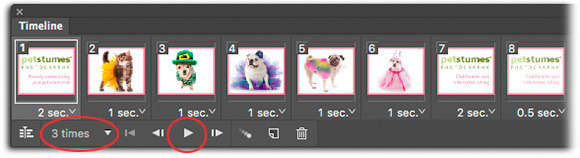
Employ the frame delay menu beneath each frame to control how long it'south visible. Continue your branding and call to action frames onscreen long enough to exist read (say, 2 seconds) and speed upwards tweened frames (0.5 seconds). Next, click the looping options menu (circled) and choose 3, so the animation repeats itself 3 times. Click the Play push (also circled) to preview your handiwork.

Yous can set the delay for each frame individually or en masse by Shift- or Control-clicking to activate frames and so irresolute the elapsing of ane of them.
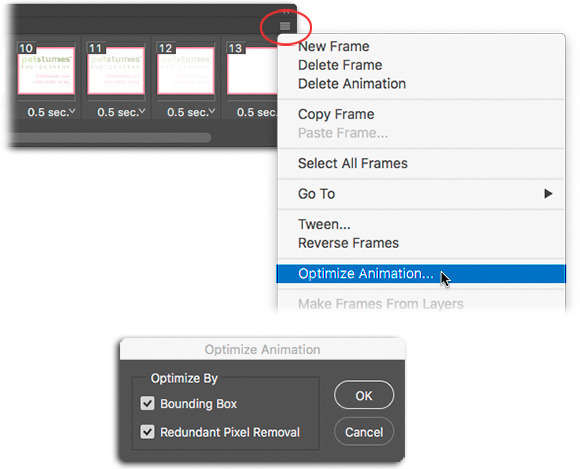
When you're finished, choose Optimize Animation from the Timeline console's fly-out menu (circled). In the resulting dialog box, leave both options turned on: Bounding Box closely crops each frame to its content and Redundant Pixel Removal makes unchanged pixels transparent in subsequent frames). Cull File > Relieve As and option Photoshop from the Format carte to preserve your layers and then you tin edit them later.

Optimizing your blitheness keeps the file size minor.
Export the file
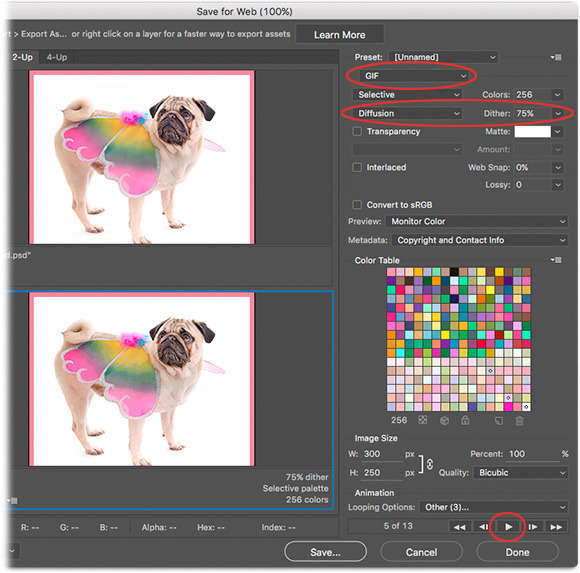
Choose File > Salve for Spider web in Photoshop CS6 Extended or File > Export > Save for Web in CC and cull GIF from the format menu at upper right (circled). If you've included photographs with gradients in the animation, fix the Dither menu to Improvidence and experiment with the amount setting to its right (as well circled). If your animation doesn't include full-color photos, try lowering the Colors field to reduce file size. Apply the Animation section at lower right (circled) to preview your piece before saving it.

Behold, the mighty Save for Web dialog box.
The resulting GIF will play in any web browser: apply the browser's File > Open command or elevate and drop the GIF onto a browser window. You tin can also preview it using QuickLook: merely click the file name and printing your keyboard's spacebar.
Source: https://www.macworld.com/article/227217/how-to-create-an-animated-gif-in-photoshop.html#:~:text=Choose%20File%20%3E%20Save%20for%20Web,at%20upper%20right%20(circled).
Posted by: robinsonwituably.blogspot.com

0 Response to "How To Save As Animated Gif In Photoshop Cs6"
Post a Comment